<html lang="cs">
<head>
<meta charset="utf-8" />
<meta name="description" content="Stručný popis stránky (SEO)" />
<meta name="keywords" content="Klíčová slova stránky (SEO)" />
<meta name="author" content="all: jméno; e-mail" />
<meta name="robots" content="index, follow" />
<meta name="googlebot" content="index, follow, snippet, archive" />
<meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- pro responzivní web, viz např. www.vzhurudolu.cz/prirucka/viewport-meta -->
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" /> <!-- optimalizace pro iPhone X -->
<title>Název stránky v titulkovém pruhu prohlížeče (SEO)</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="styly_display.css" media="screen" /> <!-- shodné zobrazení na všech zařízeních -->
<link rel="stylesheet" type="text/css" href="styly_print.css" media="print" /> <!-- odlišné zobrazení na tiskárně -->
<!--
<link rel="stylesheet" type="text/css" href="styly_mobile.css" media="handheld" />
klasická varianta pro mobil, kterou ale mnoho mobilů s Android a iOS již nepodporuje, vhodné řešit tzv. responzivním webem
-->
<!--
CSS deklarace pro responzivní web se 3 breakpointy, který se automaticky přizpůsobí rozdílným velikostem displeje (počítač, notebook, tablet, mobil)
(nutné ale vyhodit <link media="screen" a doplnit <meta name="viewport, viz výše">
<link rel="stylesheet" type="text/css" media="screen and (min-width: 1200px)" href="full.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width: 1199px)" href="large.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width: 899px)" href="medium.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width: 599px)" href="small.css" />
-->
<!--
jednodušší varianta responzivního webdesignu s jedním breakpointem pro mobily s rozlišením do 899px a displeje s vyšším rozlišením
(nutné ale vyhodit <link media="screen" a doplnit <meta name="viewport, viz výše">
<link rel="stylesheet" type="text/css" media="screen and (min-width: 900px)" href="styly_display.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width: 899px)" href="styly_mobile.css" />
-->
</head>
<body>
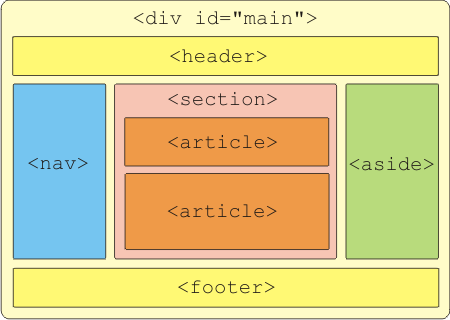
<main> <!-- Nový HTML5 element místo <div id="main"> -->
<header>
</header>
<nav>
</nav>
<!-- Boční sloupec
<aside>
</aside>
-->
<section>
<article>
</article>
<article>
</article>
</section>
<footer>
</footer>
</main>
</body>
</html>
3 sloupce v HTML5

:: Základní CSS deklarace pro výše uvedený příklad (web s 2 sloupci)

:: Základní CSS deklarace pro mobilní zařízení (bez sloupců)

:: Základní CSS deklarace pro tiskárnu

:: Ukázka výše uvedeného kódu (se základním obsahem, odlišným zobrazením pro tisk a především pro smartphone s max. šířkou displeje 1024px
