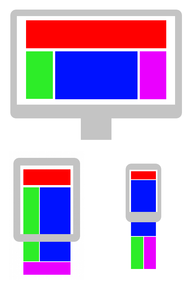
• jsou jedním z pilířů tzv. responsive webdesignu (tedy pro různá zobrazovací zařízení)
• jsou možností jak jednoduše skriptovat v kaskádových stylech bez použití JavaScriptu
• výsledkem je webdesign, který je schopen se automaticky přizpůsobit rozdílným velikostem displejů na zobrazovacích zařízeních (klasický počítač, notebook, tablet, smartphone)
Příklad starší varianty pomocí JavaScriptu s linkem na alternativní web pro mobil:
<script type="text/javascript">
if((window.screen.width <= 640)|(window.screen.height <= 480)||(screen.colorDepth < 8)) location.replace("http://m.petrpexa.cz");
</script>
Příklad responsive web 1:
<link rel="stylesheet" type="text/css" media="screen and (max-width: 899px)" href="mobile.css">
Logické operátory • and – logický součin
• not – pro negaci například @media not projection and (max-width: 1200px)
• only – schová pravidla vložená v media query před prohlížeči co neumí CSS3 — @media only screen { … }
Příklad responsive web 2:
@media (max-width: 780px) and (min-width: 660px)
{
body {background-color: red;}
}
Nejobvyklejší podmínky• @media print { … } tiskové styly
• @media only screen and (max-device-width : 899px) { … } dotaz na šířku vieportu – používá se k detekci typu zařízení
• @media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) {…} pro zařízení s Retina displejem (iPhone4)

Příklady variant pro responsive web s jedním nebo třemi breakpointy:
<meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- optimalizace viewportu pro mobily -->
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" /> <!-- optimalizace pro iPhone X -->
<link rel="stylesheet" type="text/css" media="screen and (min-width: 900px)" href="styly_display.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width: 899px)" href="styly_mobile.css" />
nebo <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- optimalizace viewportu pro mobily --> <meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" /> <!-- optimalizace pro iPhone X --> <link rel="stylesheet" type="text/css" media="screen and (min-width:1200px)" href="full.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-width:1199px)" href="large.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-width:899px)" href="medium.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-width:599px)" href="small.css" />
:: Konkrétní příklad na responzivní web